Practiced roles
- Product design
- Interaction design
- Visual design
- UX research
Intended audience
Empathize & Define
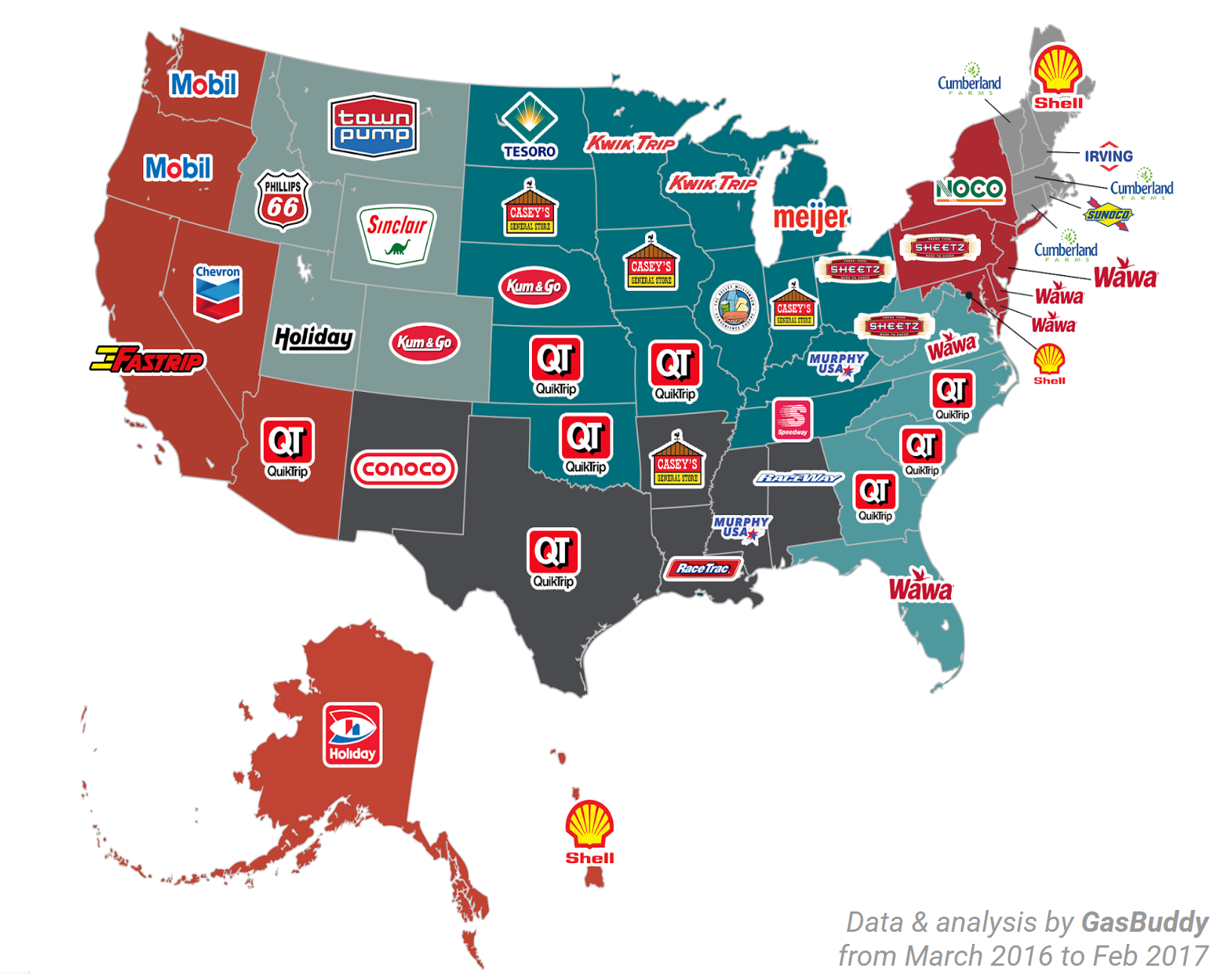
Top Rated Gas Station Convenience Store Brands in Each State
”"During 2019, more than half of visits (55%) at gas stations and convenience stores lasted longer than five minutes—far more than the average two-to-three minutes it takes to refuel a vehicle. This reflects a continued trend of convenience stores transforming into foodservice destinations for time-starved, on-the-go Americans."
—2019 GasBuddy report
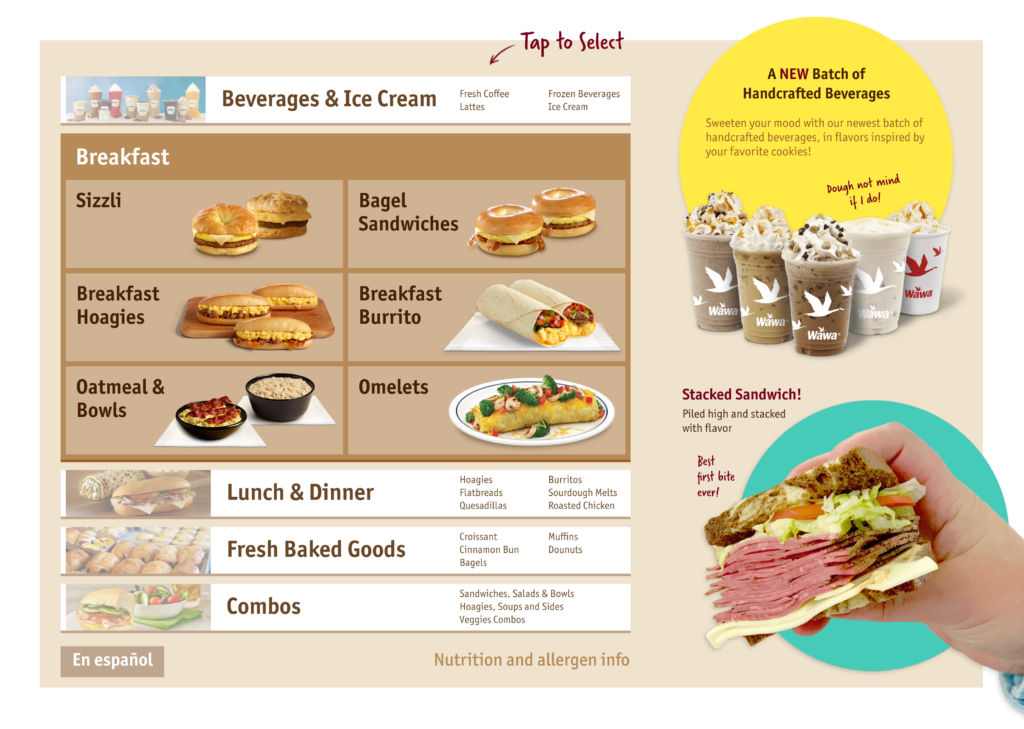
- Sandwich customization process is unintuitive & error-prone
Cannot build a sandwich from scratch
We want to keep improving the experience of the self-serviced food ordering kiosks to increase customer satisfaction, build loyalty, and assist the overall growth of the brand in the rapidly evolving and competitive market.
Ideate
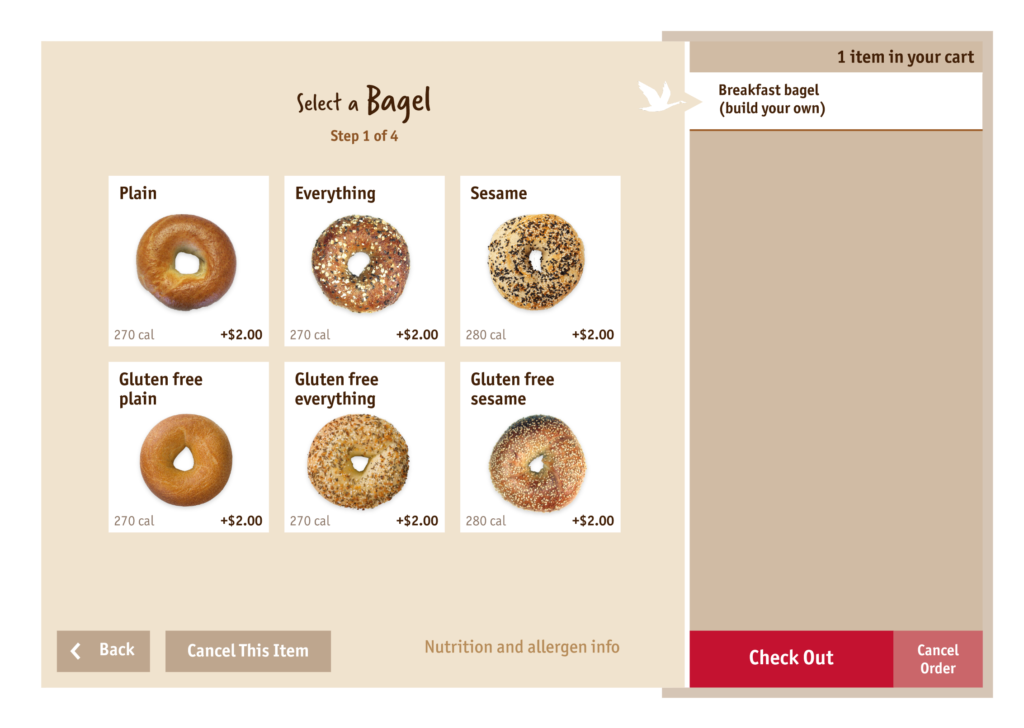
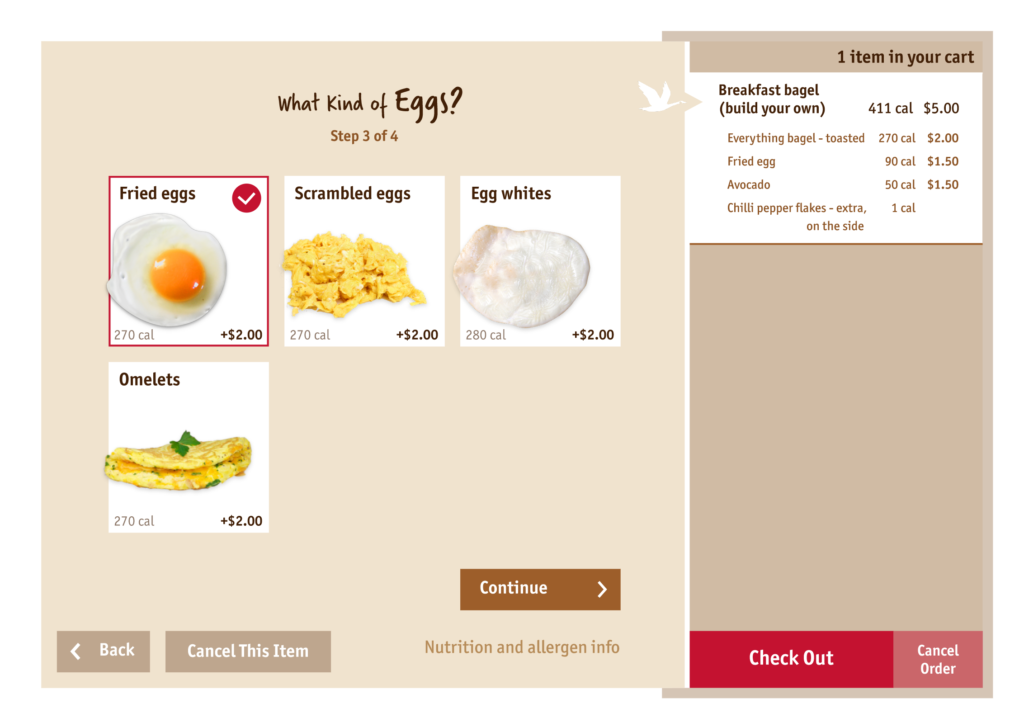
- Building a breakfast bagel sandwich from scratch
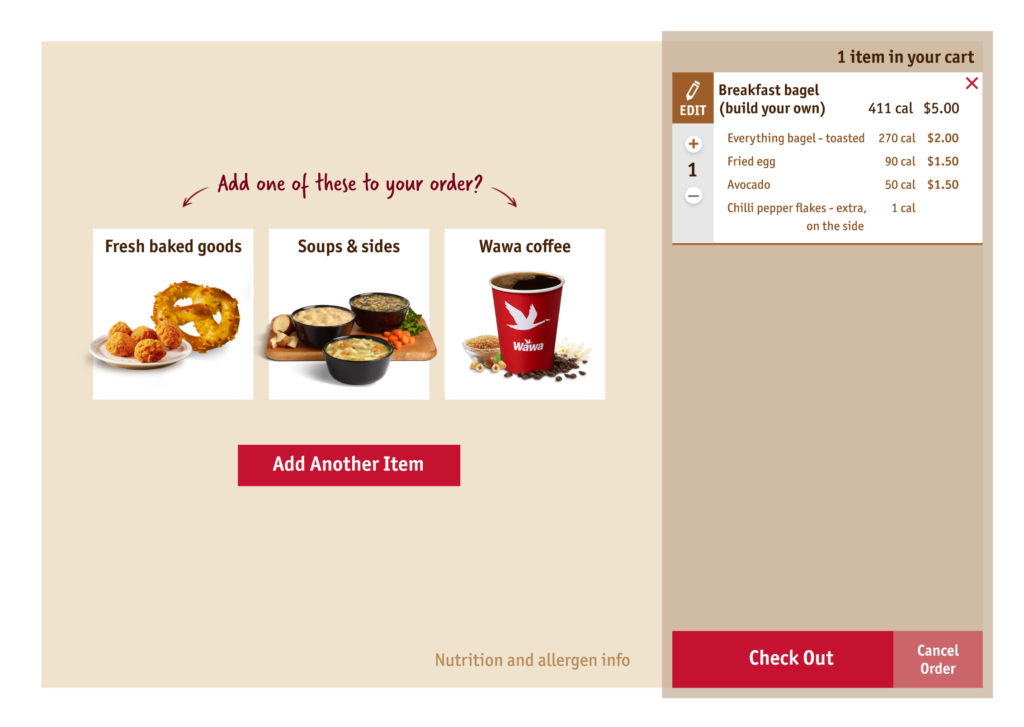
- Revising the ingredients after it was added in the cart
Concept Prototype
(Low-fi)
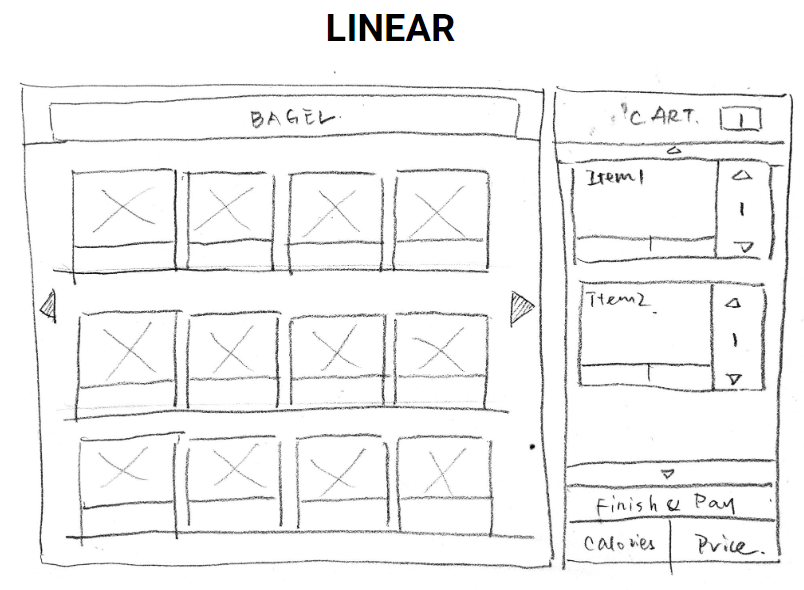
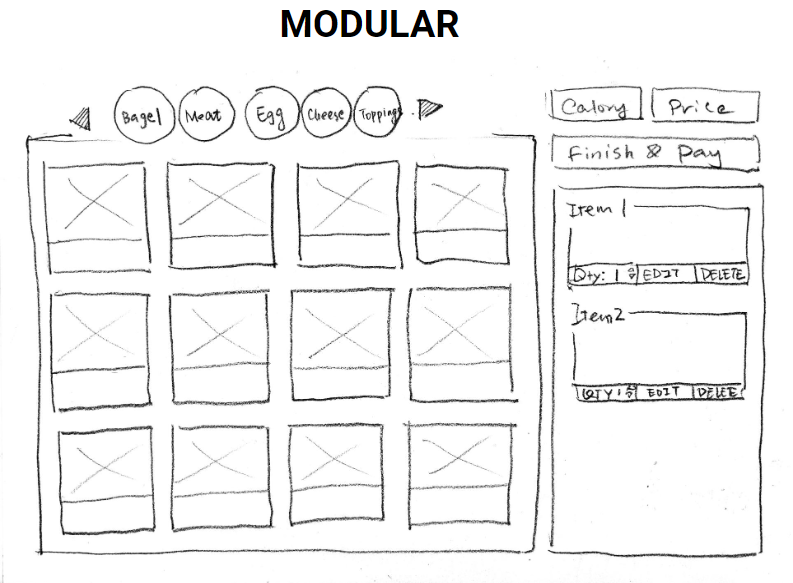
- I created two versions of the flow, Linear and Modular.
- I invited 4 people to do the in person usability testing. Each of them were shown both options in a random order.
Sample screens (Linear)
Sample screens (Modular)
Usability testing findings


Usability Prototype
(Mid-fi)
- Due to the slight preference towards the Modular flow from the last round of testing, I continued with the Modular design.
- I thought that maybe we could give the users more flexibility and allow them to change things mid way quickly instead of having to go back step by step.
- I invited 3 people to do the in person usability testing.
Usability testing findings

Stakeholder Prototype
(Hi-fi)
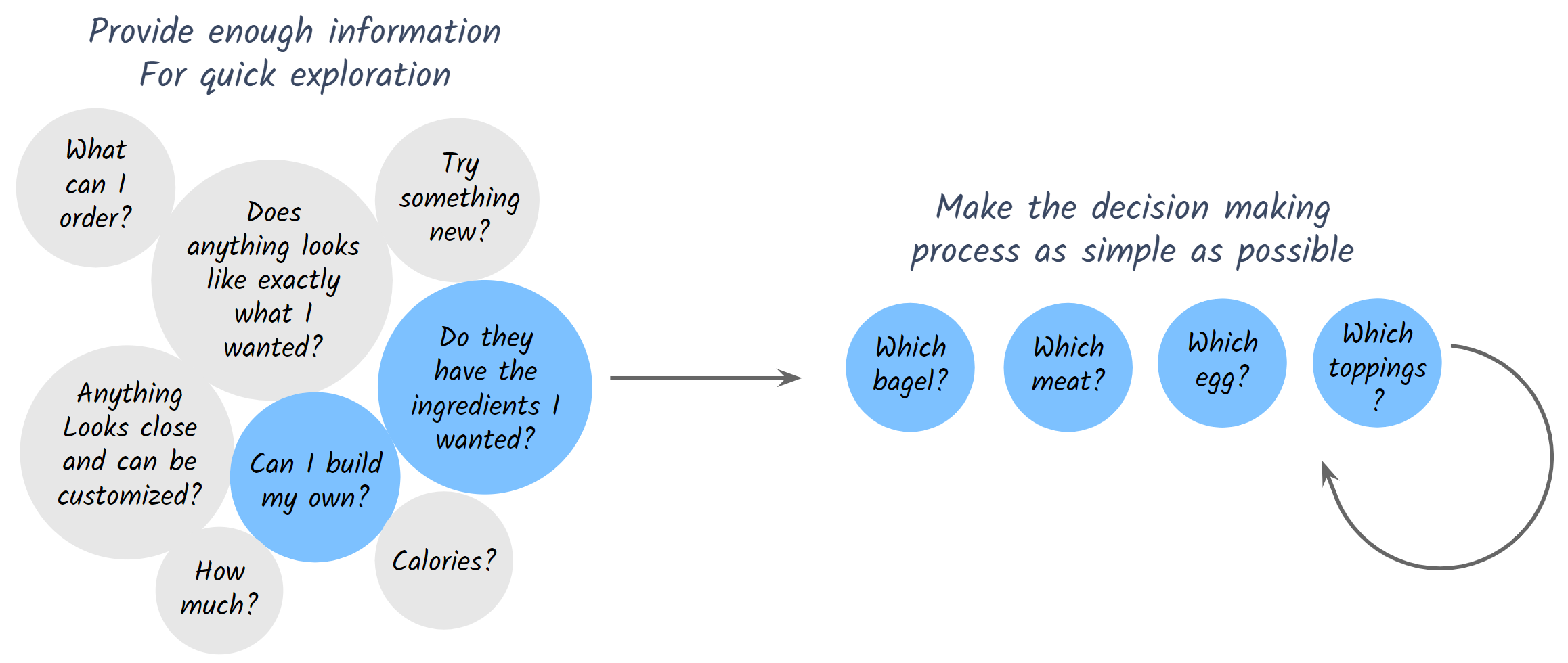
So I decided to take a step back and think about how people order things in real life when they go to a restaurant, not on a kiosk. The mind model I summarized for ordering food are shown below:
- At first, the customer may have many questions (shown on the left) and they may be bouncing back and forth between questions.
- Once they decide to answer one question, no matter how many choices they have to make to answer that one questions, they would generally make the choices one by one in a linear manner (shown on the right).
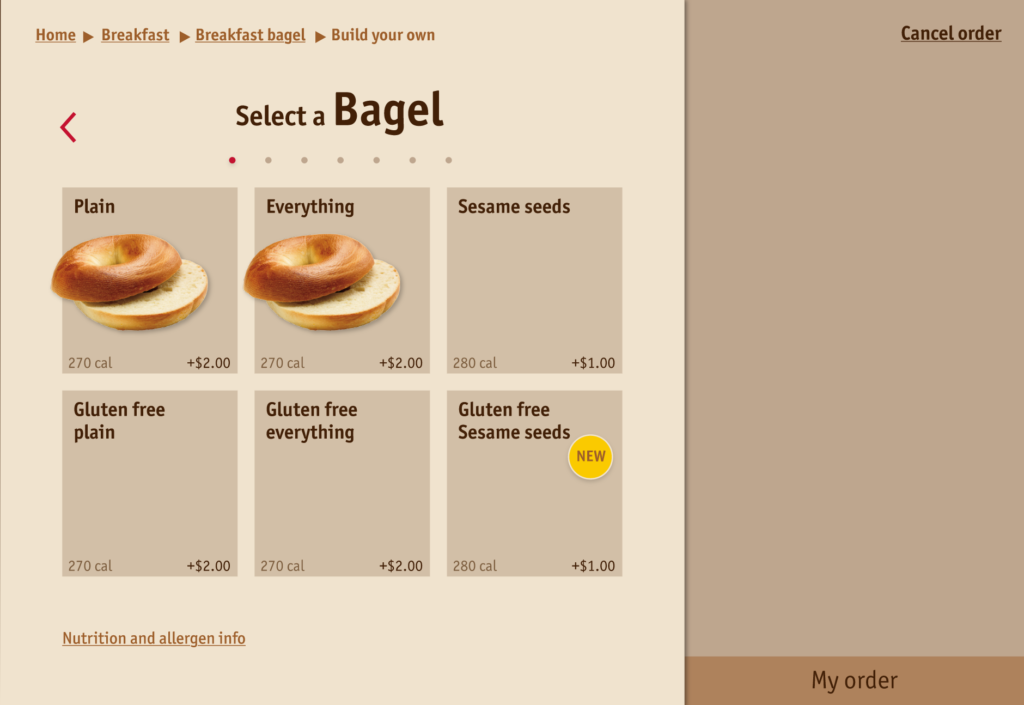
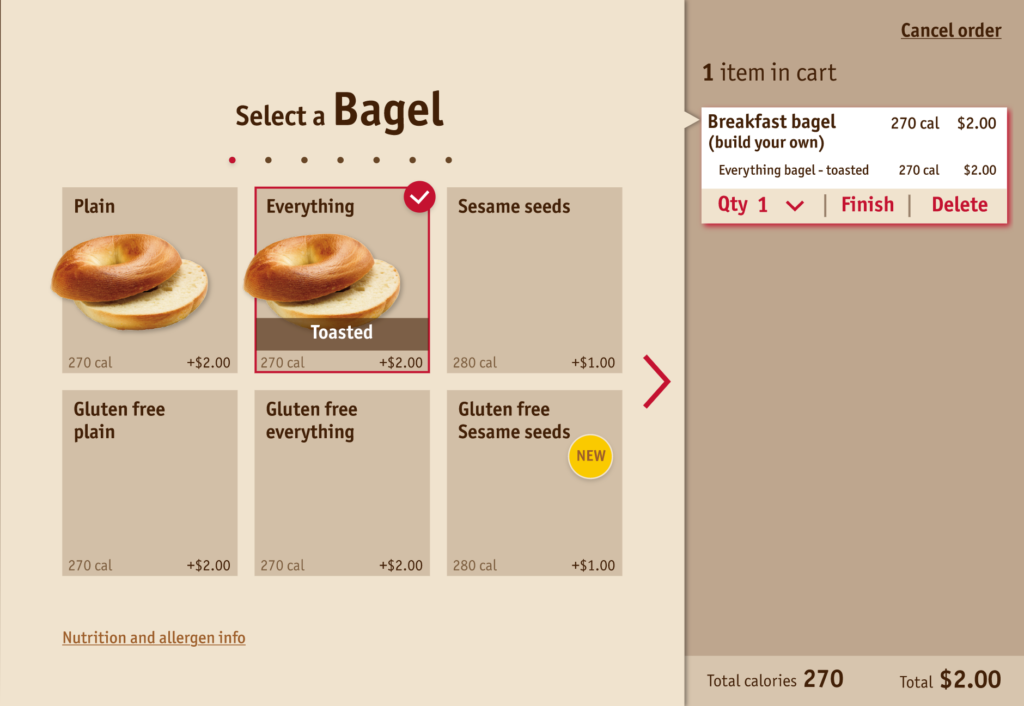
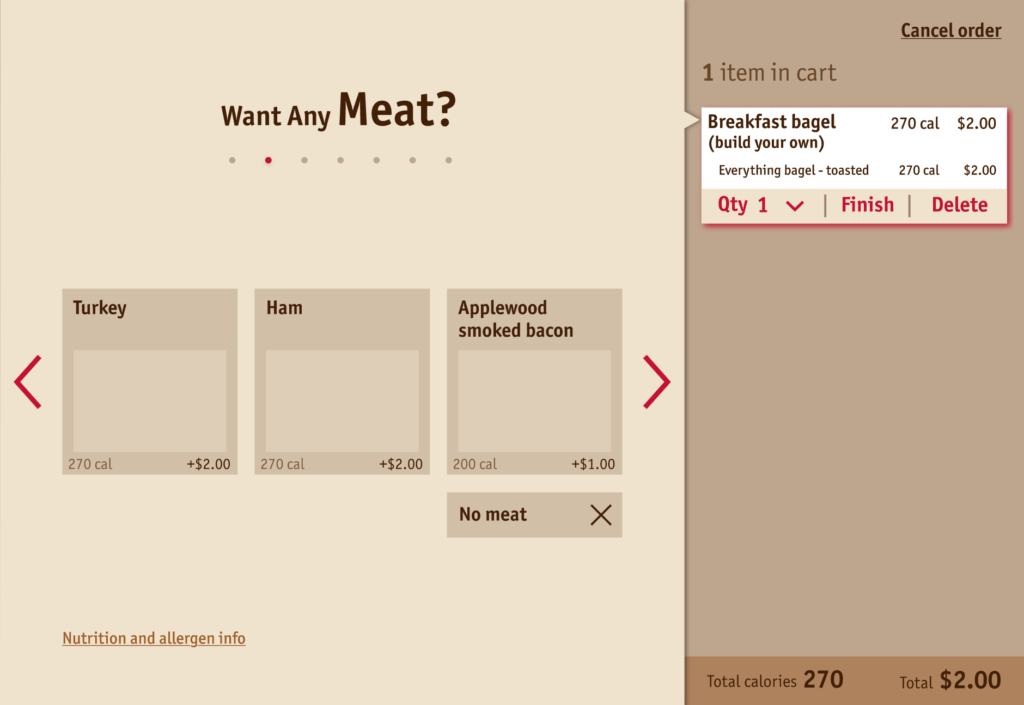
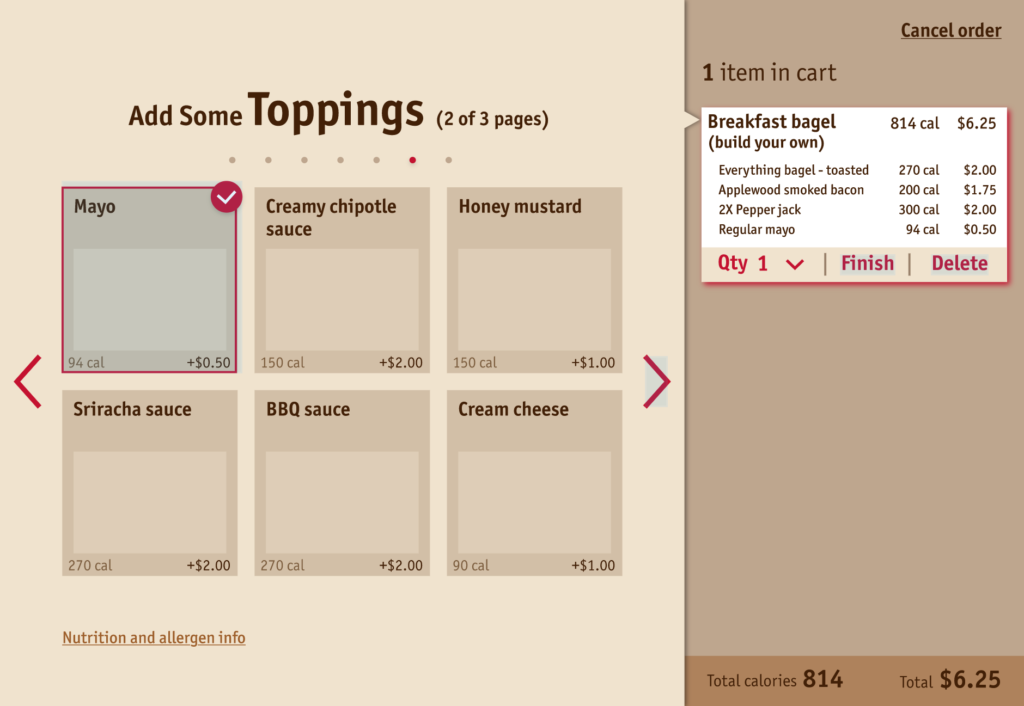
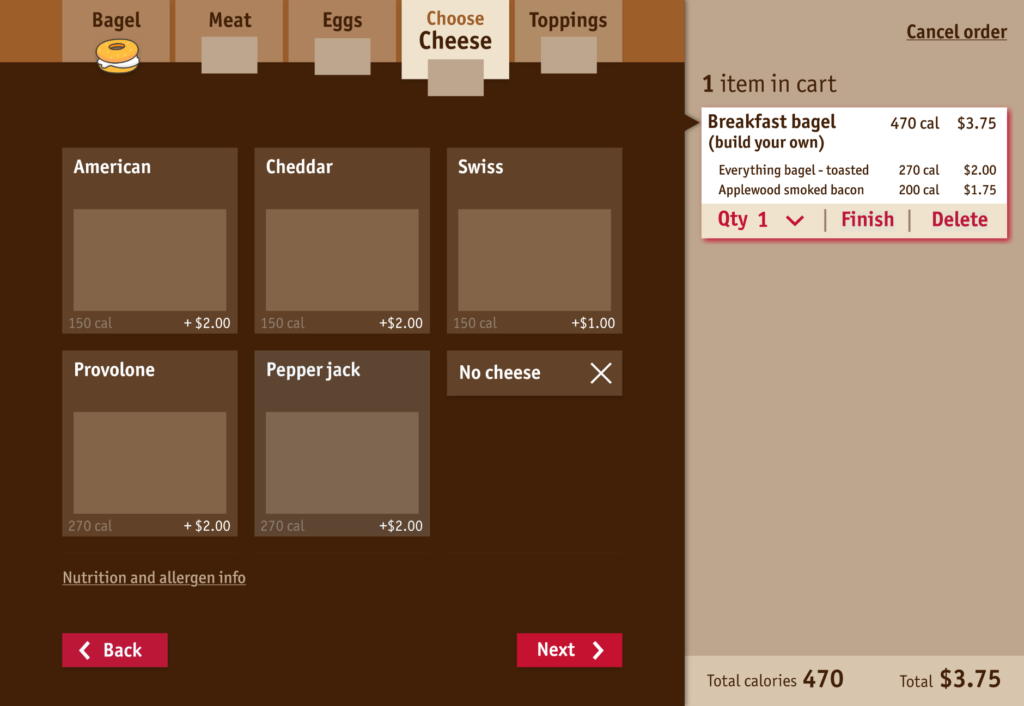
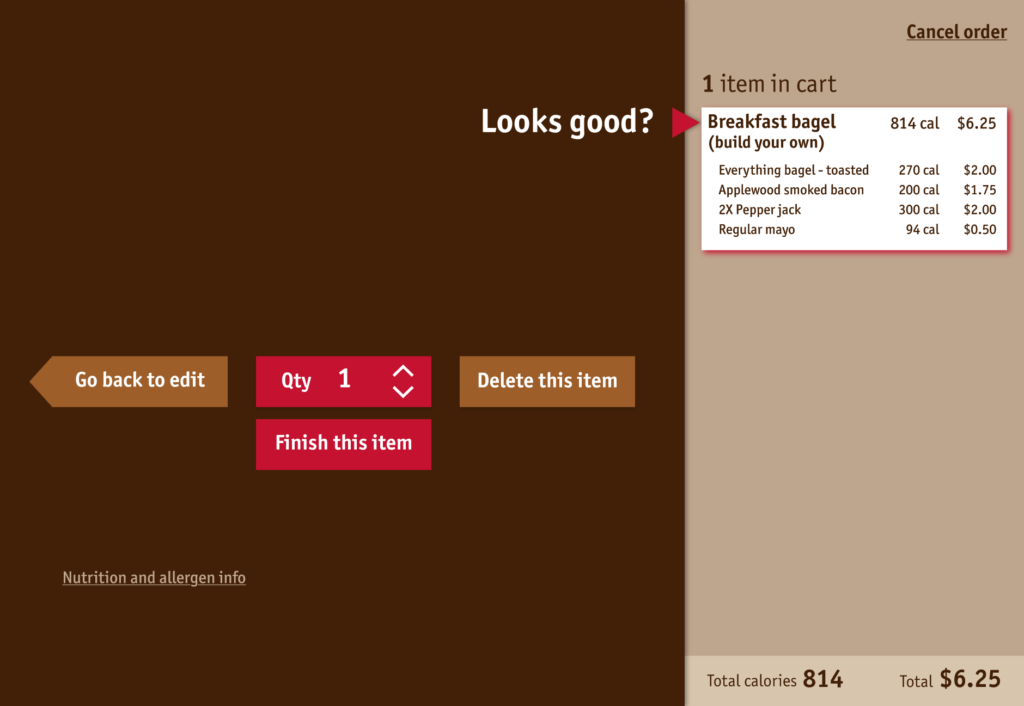
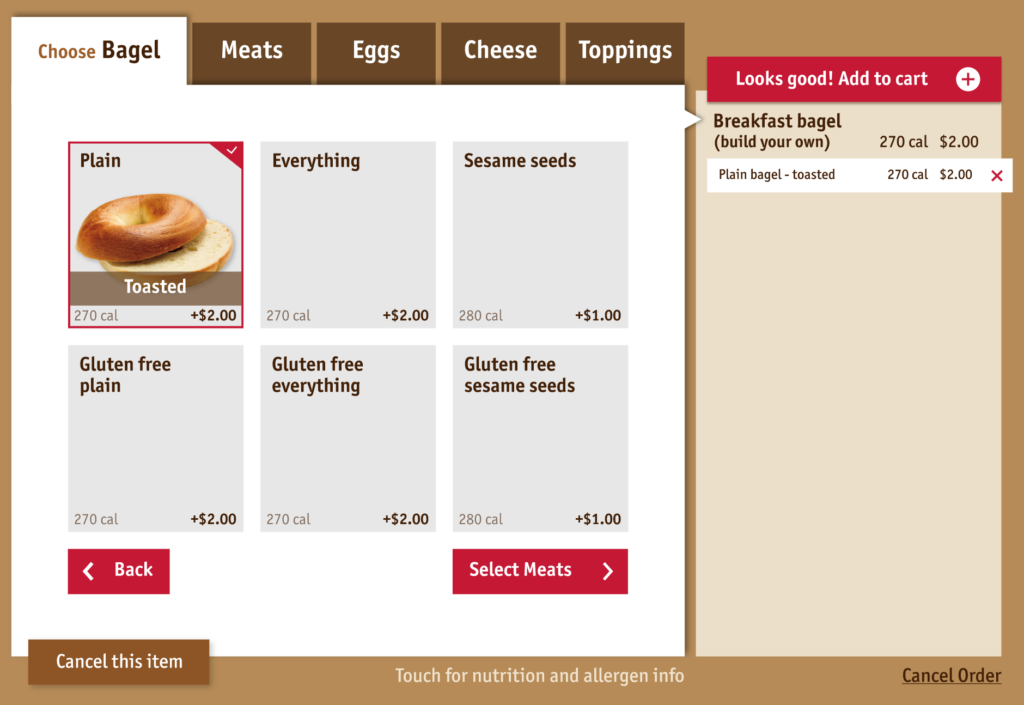
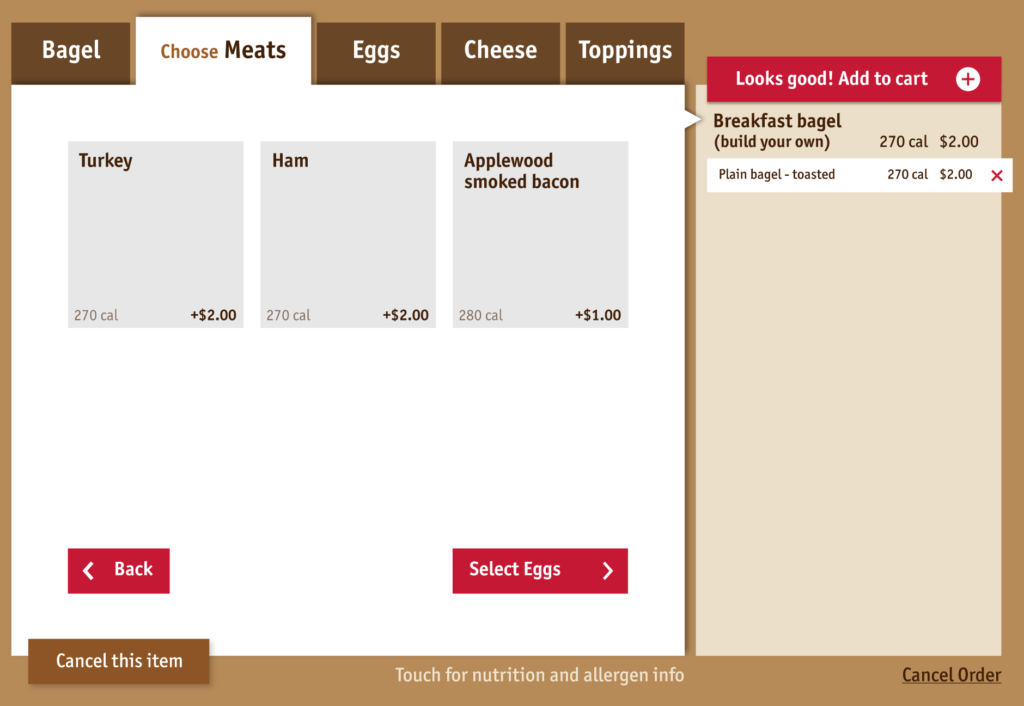
Therefore, I applied this on the kiosk digital experience:
- Give the customers all the high level information all the once for them to scan quickly.
- Once they focus on one problem to solve, take them through the choices linearly: one main call-to-action at a time with minimum distractions.
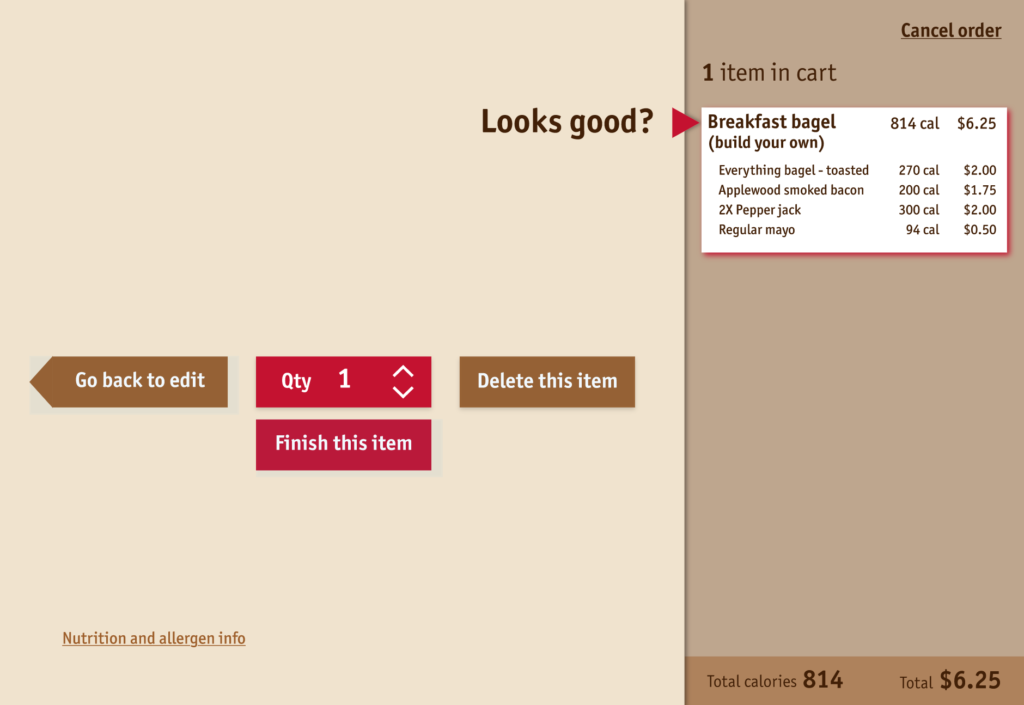
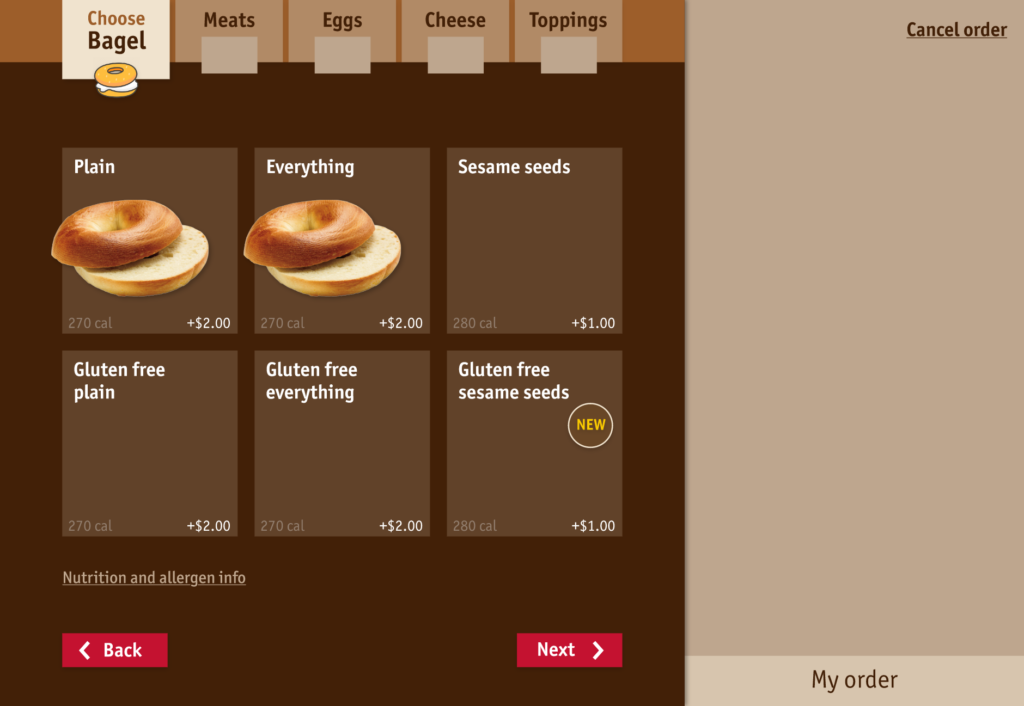
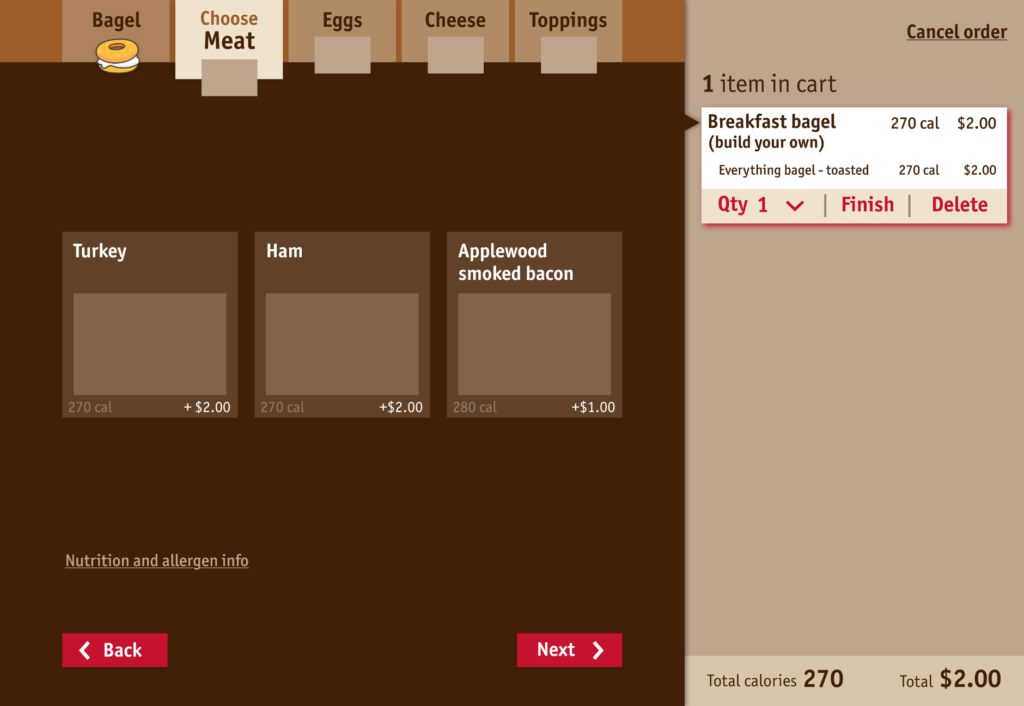
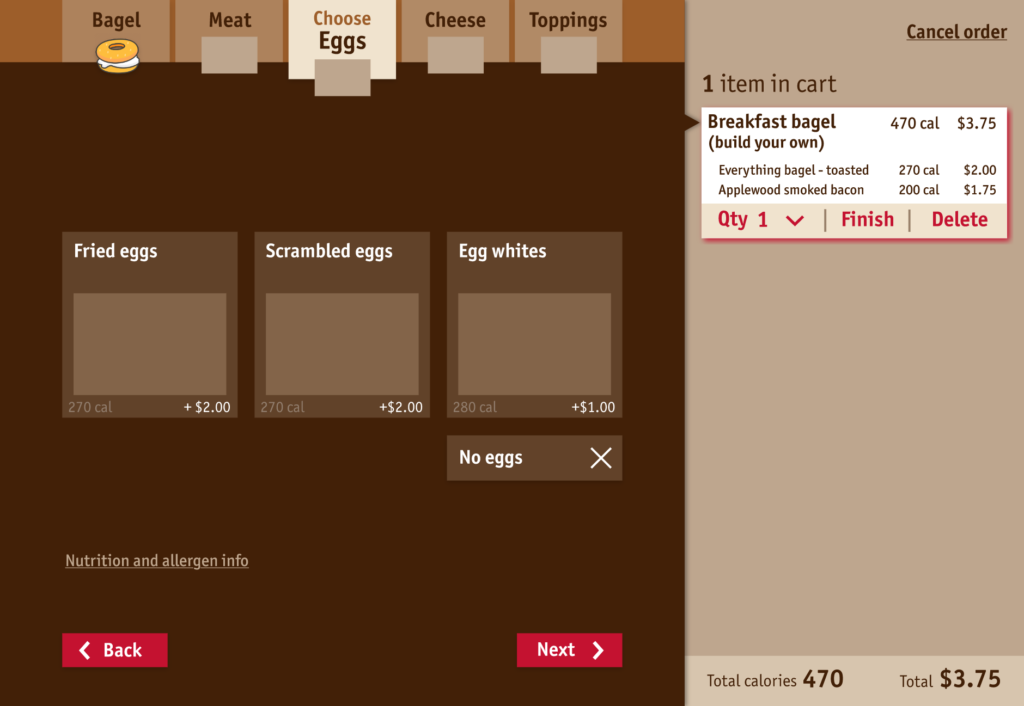
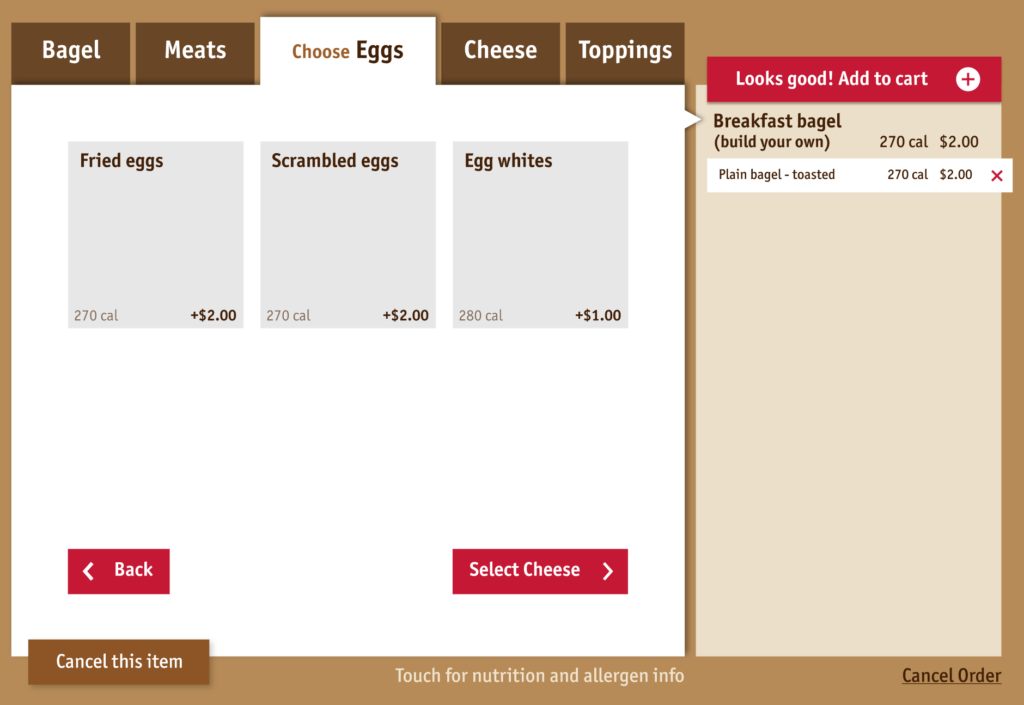
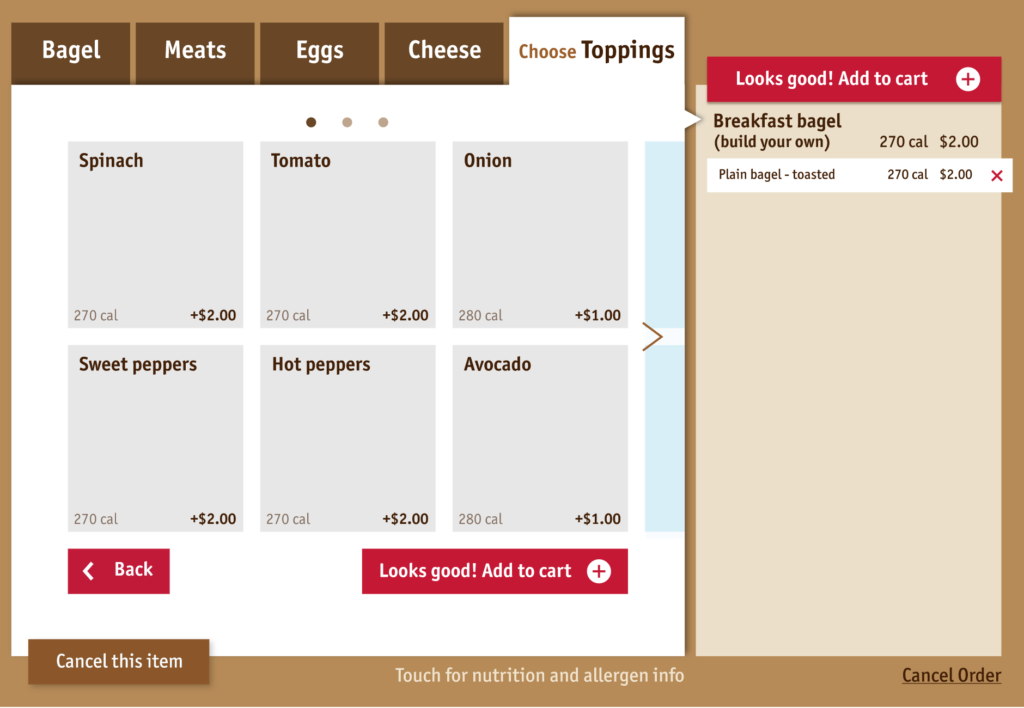
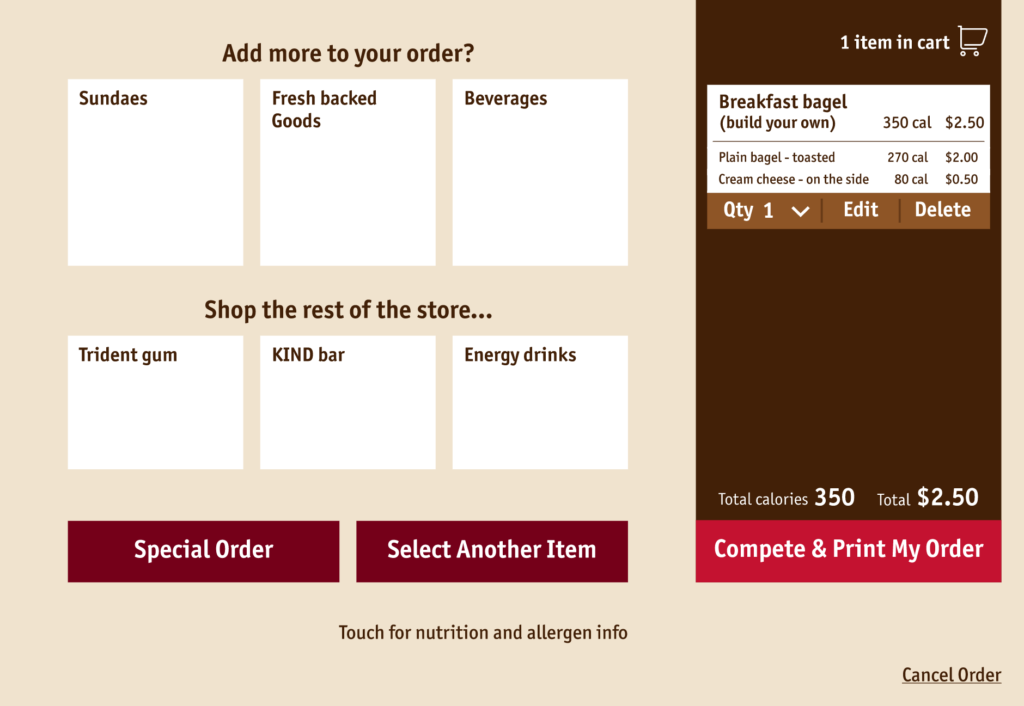
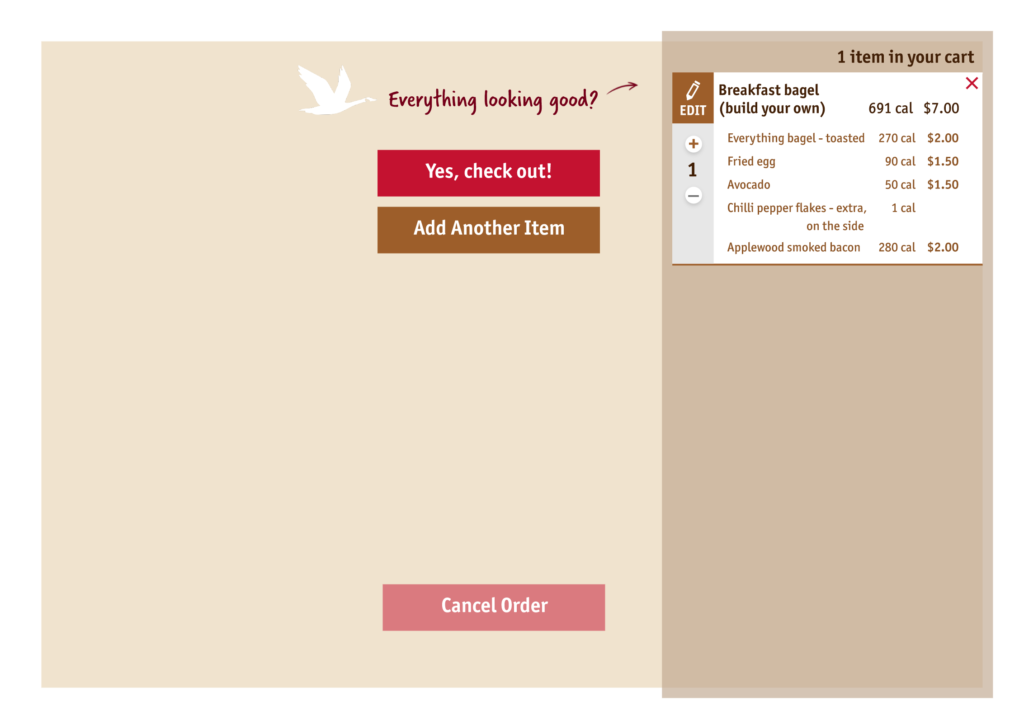
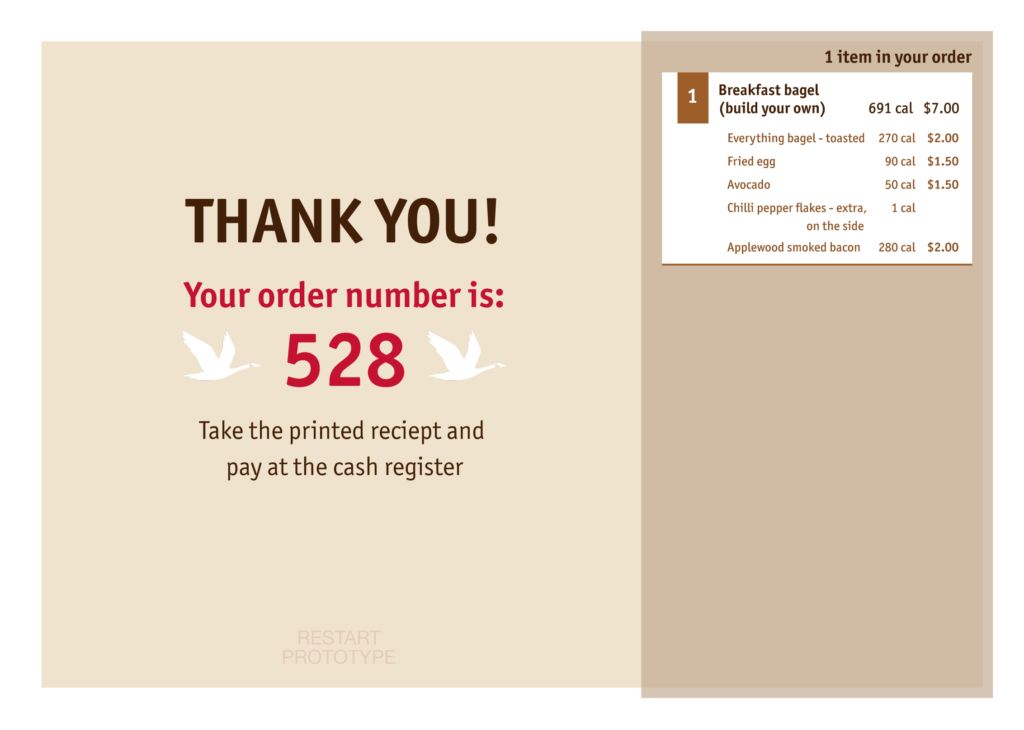
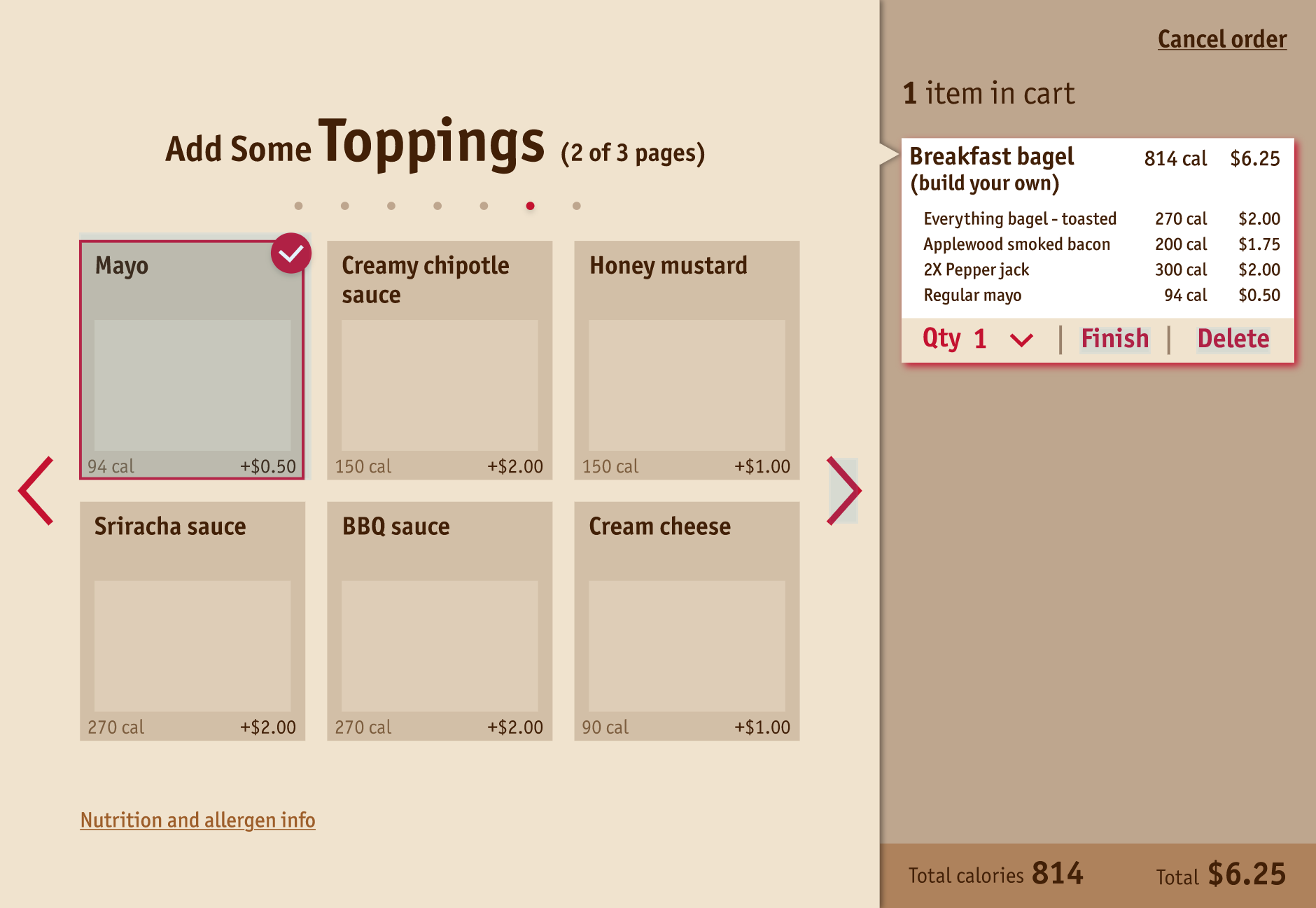
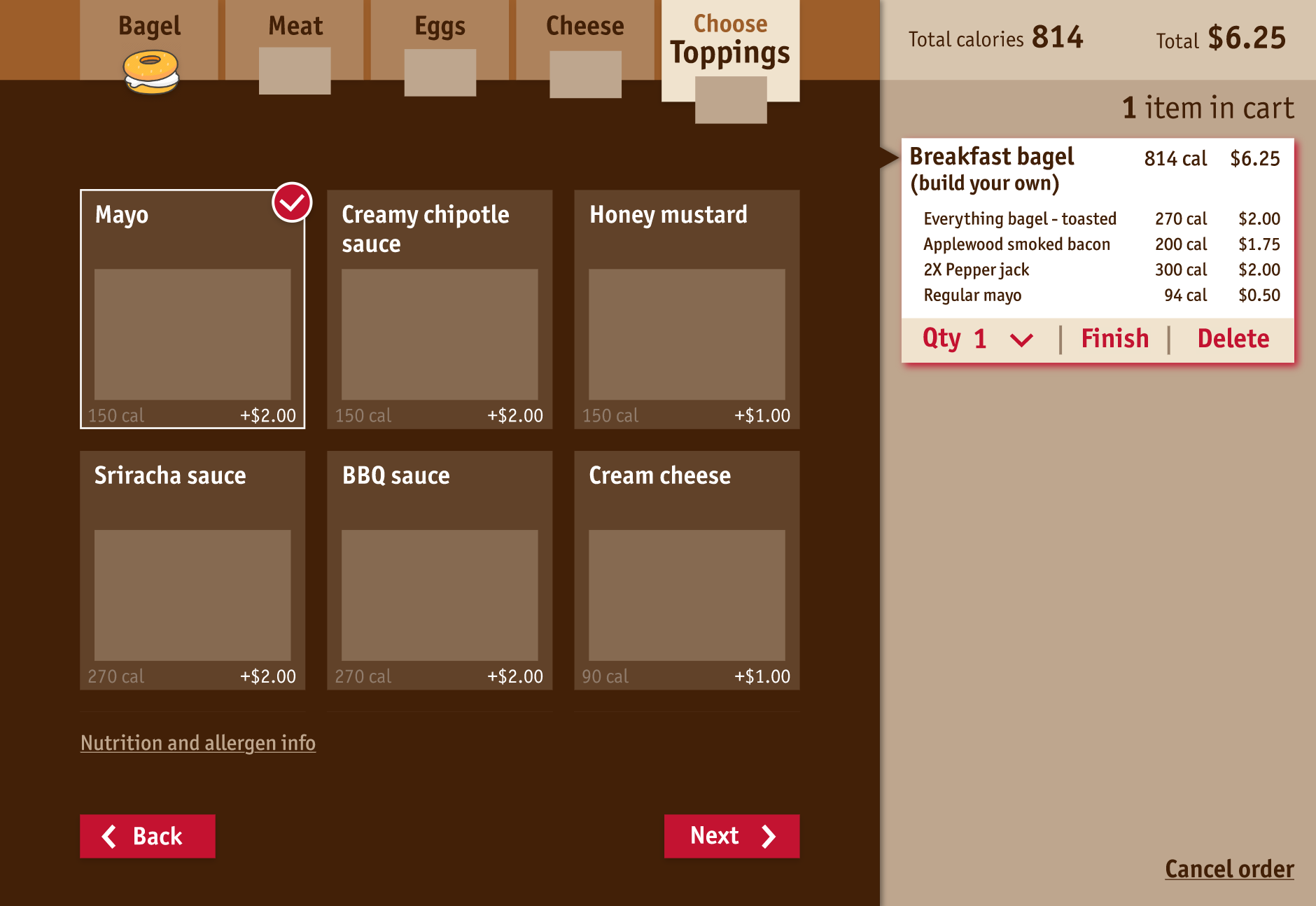
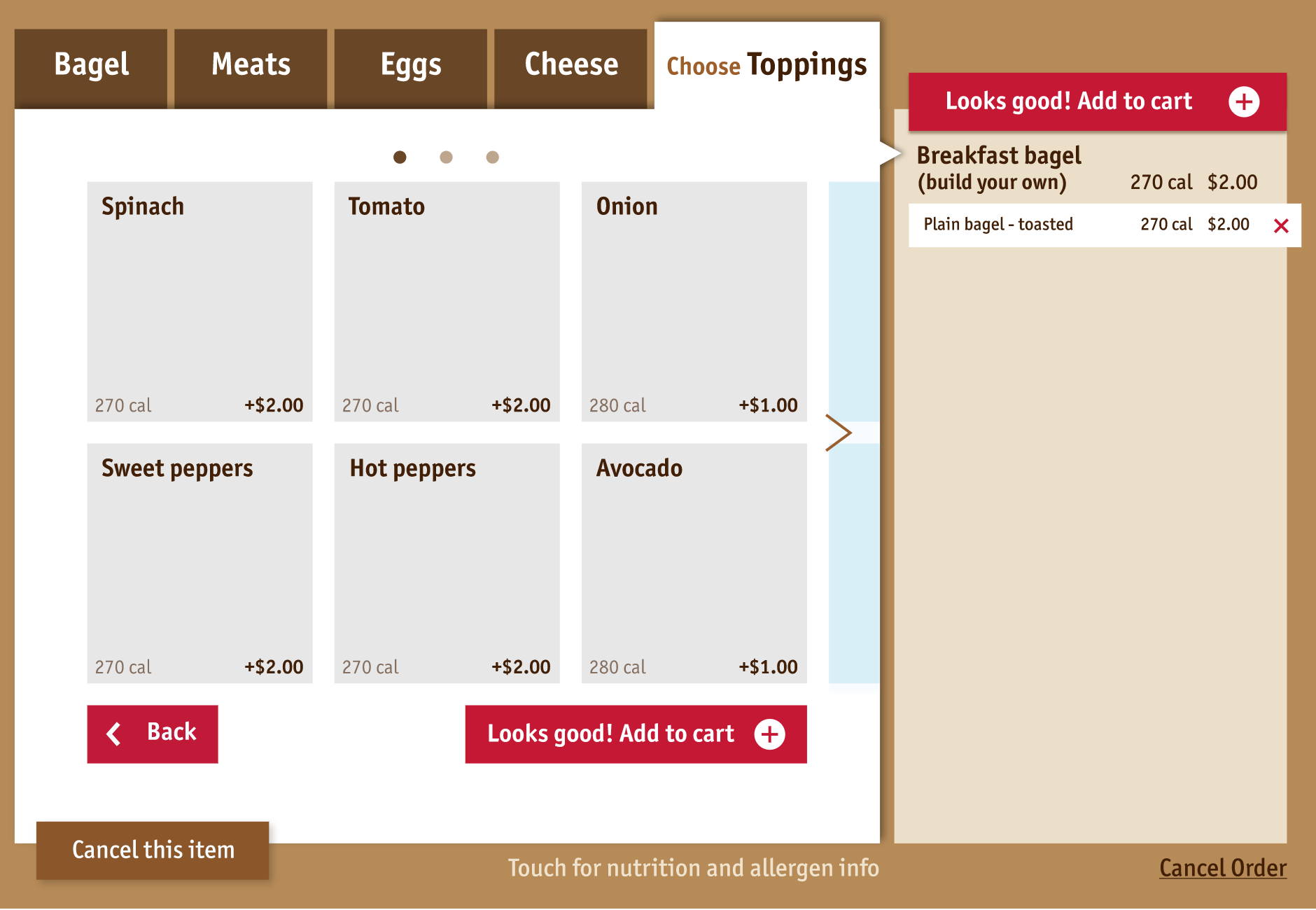
Sample screens
Recorded prototype demo
Retrospective
- I learnt that quickly getting a prototype out to get the users reactions and iterate is very helpful for refining and validating design directions.
- Revisiting user flow and taking a step back to examine the big picture was helpful for discover the fundamental problem.
- Through the two rounds of usability testing, it was validated that designers are not necessarily the users. Designer’s personal preference and assumptions can be biased.
- Asking non-leading questions during the usability testing was challenging, but is important and requires practice and experience.
- To make the process more smooth, it would be good to arrange the usability testing before hands to book the users time.